Привет всем! Да, и снова я о Twitter, и снова я про кнопку Retweet. Что ж поделаешь раз Twitter нас порадовал новиночкой. 😉 Не буду надолго всё дело растягивать, а сразу перейду к делу.
Наверное, уже многие слышали (а если нет, то сейчас услышите), что Twitter наконец-то выпустила свою элегантную красивую и удобную (как всегда, в своём стиле) кнопочку retweet, которую вы уже можете наблюдать у меня на блоге.
Чтобы получить такую кнопку, нужно войти в конструктор кнопки retweet, настроить какие нужно параметры, скопировать полученный код и добавить его в свой блог. Конструктор можно найти по ссылке Goodies (в подвальчике Twitter), а затем перейти по ссылке Tweet Button или просто перейти по ссылке выше.
В настройке кнопки, в принципе, нет ничего сложного, но у некоторых всё же возникли вопросы по поводу настроек. Итак, приступим к настройке.
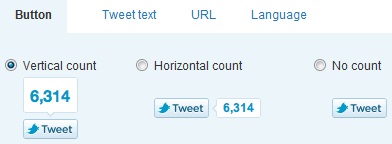
1. Как только мы входим в конструктор, мы видим в пункте один такую картину.

Объясню сразу, что навигация сверху (Button, Tweet text, URL, Language) ВСЯ относится к настройке ОДНОЙ кнопки.
В закладке Button понятно уже, что настраивается вид кнопки. Это либо стандартная большая кнопочка, либо компактная кнопка со счётчиком, либо кнопка без счётчика.
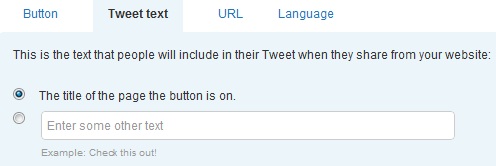
2. Переходим на закладку Tweet text и видим следующее.

Эта настройка отвечает за текст, который будет написан при ретвите поста. По стандарту текст для ретвита берётся из заголовка страницы (из тега title), но у многих он бывает длинююююющим и чтобы не тащить за собой лишние слова и символы, возможно прописать статичный текст или вставить определенную переменную, которая будет отвечать за вывод заголовка статьи.
Для того, чтобы задать определенный текст, просто впишите его в поле. Также возможно вписать определенную переменную или функцию. Ну, например, если кнопочка будет ставиться после на WordPress, то сюда можно вставить значение <?php the_title() ?>, которое будет выводить заголовок поста.
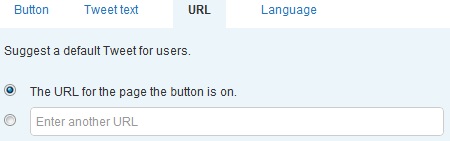
3. Идём во вкладку URL и видим подобную форму, что и предыдущая.

Как и в предыдущем случае, по умолчанию значение для этого параметра берётся со страницы, но на этот раз из адресной строки. Подобно и прошлому параметру, для этого можно задать определенное постоянное значение или ввести переменную/функцию. Например, в случае WordPress будет уместно сюда вписать значение <?php the_permalink() ?>.
Кстати, вот вам ответ на вопрос вставки кнопки на главную страницу блога или в архивы. Задав два последних параметра (Tweet text и URL) можно передать скрипту retweet button задание ретвитнуть определенный пост, а не текущую страницу.
4. Последняя вкладка Language.

Здесь всё просто. Указывается язык, на котором вы общаетесь в твиттер или на котором вы хотите, чтобы делали ретвиты. Учтите, что этот параметр никак не влияет на предыдущие настройки. Он влияет лишь на язык страницы, которая будет открываться при нажатии на кнопку. По сути, этот параметр оставляем как есть, так как русского языка в твиттере нет. 
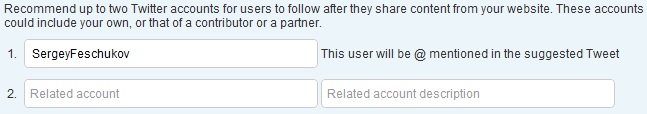
5. Наконец-то разобрались со вкладками и переходим ко второму пункту по конструктору.
Здесь в поле под цифрой 1 указывается имя аккаунта, который будет упоминаться при ретвитах. Обычно оно сразу заполнено и имеет имя того человека, с чьего аккаунта был сделан вход на страницу конструктора. Но если оно пустое, то заполните или так и оставьте пустым (если у вас нет аккаунта в твиттере).
Под цифрой 2 также можно упоминуть второго человека, но для него уже можно задать описывающий текст. В левом поле пишите имя аккаунта, а во втором - нужный текст. Не знаю для чего так сделано и как это работает, так как не разбирался, честно говоря, с этой функцией. При пробном ретвите ничего не появилось. Может эта функция ещё в разработке? 
6. И в итоге, покончив с настройкой, мы получаем окончательный код и можем увидеть как это будет выглядеть и работать в деле. Только учтите, что если вы задавали переменные, то они естественно не будут корректно работать на сайте конструктора.
В моём случае код получился таким длинным, так как я заполнил абсолютно все возможные поля для того, чтобы показать весь список параметров, которые можно задать скрипту. Такая превьюшка для продвинутых пользователей и вебмастеров 😉
Вот и всё. Затем вставляете полученный код на свой сайт и наслаждаетесь кнопочкой.
P.S. К сожалению, добавить такую же кнопку в RSS-ленту не удастся. Зато можно добавить подобную кнопку в RSS-ленту без плагинов с помощью сервиса TweetMeme.
Ну и в конце, решил всё-таки добавить новую песню Linkin Park. Через месяц уже выйдет новый альбом A Thousand Suns, который явно будет отличаться по звучанию от предыдущих. Они приготовили что-то новенькое!
Для каждого сайта нужна форма обратной связи. И не важно частный это сайт или сайт компании. Установить скрипт обратной связи html настолько просто, что вам не нужно даже иметь познаний в этой области.






 Биржа ссылок Mainlink
Биржа ссылок Mainlink Биржа ссылок Sape
Биржа ссылок Sape Биржа статей Miralinks
Биржа статей Miralinks Биржа статей Пресс-релизы.рф
Биржа статей Пресс-релизы.рф Вечные ссылки GetGoodLinks
Вечные ссылки GetGoodLinks Продвижение сайтов с SeoWizard
Продвижение сайтов с SeoWizard Реклама в блогах RotaPost
Реклама в блогах RotaPost
9 комментариев
Эх, я сначала обрадовался, хотел благодарственный комментарий оставить.
А потом какая-то ерунда.
Во-первых, как-то не посчитались старые твиты со ссылкой на сайт.
А во-вторых Хром заблокировал эти всплывающие окна. Вернул как было ( это на http://it.sander.su/ )
@ Сандер, интересно. Пользуюсь Хромом и всё работает. А вот по поводу посчета твитов — есть некоторые проблемы. Но у себя на блоге я не заметил таковых, хотя многие о них говорят.
Прочел. Пошел устанавливать на свой второй блог
А куда код сам потом вставлять?
@ Supaman, в файлы темы. Смотря где ты хочешь это видеть. Для главной страницы — в index.php, для отдельного поста — в single.php и так далее.
@ Сергей Фещуков, как сделать, чтоб кнопка ретвита была встроена в текст поста, как у вас, потому что у меня она над текстом
@ Gilles, перед строкой:
добавить строку:
Можете использовать прям этот код, а можете в блок div вставить вместо имеющегося код со своими настройками.
@ Сергей Фещуков, спасибо!
У меня на одном из постов перестал работать счетчик твитов, подскажите как это исправить.
@ Денис, при 0 ретвитов счётчик не отображается.