Очень часто стали применять табы в шаблоне и часто просят меня реализовать их на блоге с CMS WordPress. Но их реализация есть в свободном доступе, при этом даже приспособленная для WordPress. В зависимости от того, хотите вы использовать табы в постах или в сайдбаре, а может и там и тут, необходимо будет поставить нужный плагин.
Плагин Tabbed Widgets
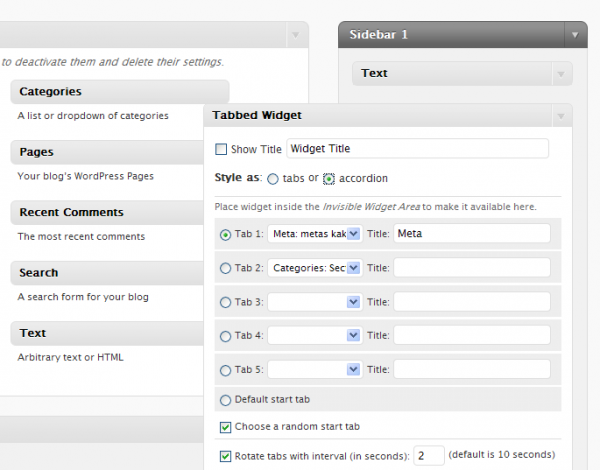
Собственно, изображение сверху и есть пример использования плагина Tabbed Widgets для WordPress. После установки плагина появится специальный виджет под одноименным названием. Его вставляете в нужный сайдбар и увидите его опции.

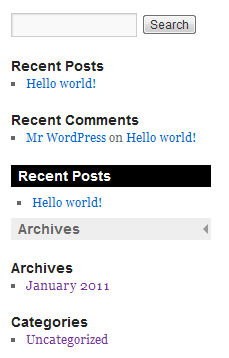
В самом первом скрине виджет настроен на стиль обычных табов. Стиль accordion будет выглядить вот так.

В общем-то, плагин удобный, легкий и достаточно функциональный. Во-первых, плагин умеет автоматически переключать табы, если вы поставите интервал. Во-вторых, может делать активным рандомный таб, то есть при обновлении страницы активным изначально будет другой таб. В третьих, если у человека отключен javascript, вся информация, помещенная в табы, будет видна.
Плагин postTabs
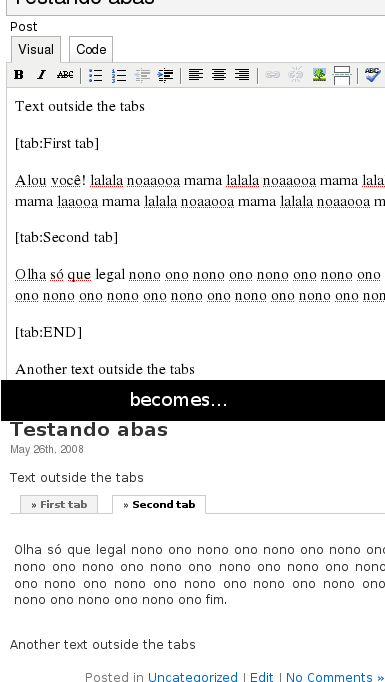
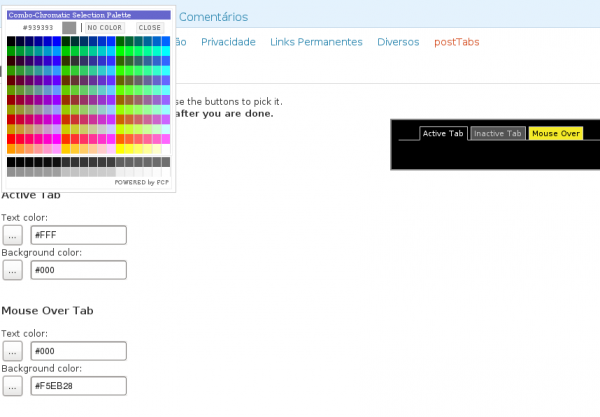
Предназначенный настроить табы в постах. Конечно, существует не только данный плагин для постов (и для виджетов другие можно найти), но выбрал я его, потому как он показался мне лучше, чем остальные, да и обновляется он постоянно. Пример необходимой разметки поста и работы плагина можно увидеть на следующем скриншоте.

Собственно, из скриншота должно быть понятно что да как. Разметку можно прописывать прямо в визуальном редакторе и это большой плюс плагина. Стили же можно настроить в админке.
Но если вам необходимо настроить форму блока с табами, тогда уже надо лезть в CSS и там всё настраивать.
В итоге, с помощью этих двух плагинов вы можете сделать табы в поисках и виджетах для своего сайта. И использовать их очень удобно.
Пока ваш блог неизвестен, вряд ли вы сможете получать большой доход от этого. Прогон сайта по каталогам является одним из способов продвижения своего блога и может помочь в увеличении показателей блога, что увеличит доход от него.





 Биржа ссылок Mainlink
Биржа ссылок Mainlink Биржа ссылок Sape
Биржа ссылок Sape Биржа статей Miralinks
Биржа статей Miralinks Биржа статей Пресс-релизы.рф
Биржа статей Пресс-релизы.рф Вечные ссылки GetGoodLinks
Вечные ссылки GetGoodLinks Продвижение сайтов с SeoWizard
Продвижение сайтов с SeoWizard Реклама в блогах RotaPost
Реклама в блогах RotaPost
Один комментарий
Неплохо, но я в итоге установил чисто скриптом jquery, чуть сложнее но легче для хостинга.