Сегодня своим опытом с вами, читатели данного блога, решил поделиться БогачЪ. Он расскажет о новом конкуренте до боли всем известного конструктора uCoz, который зовется Fo.Ru.
Здравствуйте, дорогие читатели блога сайтостроителя! 😉 Сегодня я, дам вам конкретную инструкцию по созданию сайта бесплатно.
В результате вы получите: домен третьего уровня, вполне приличный сайт и узнаете несколько хитростей, которые помогут нам обойти ограничения системы.
Хочется так же сказать, что подобный мануал, лишь крохотная часть всего функционала этого конструктора. С его помощью вы сможете делать бесплатно блоги, порталы, магазины и другие не менее интересные сайты.
Готовы к знакомству?  Понеслася!
Понеслася!
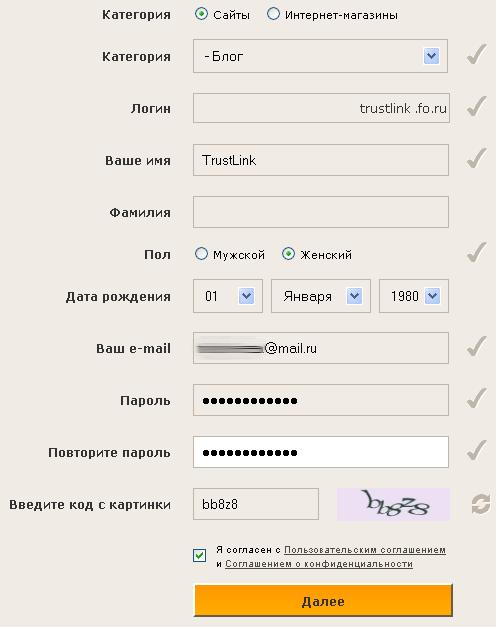
Регистрируемся в конструкторе по созданию бесплатных сайтов. Жмём на большую оранжевую кнопку в правом верхнем углу, заполняем следующие поля:

Тут, пожалуй, стоит дать несколько пояснений:
- Категория - Сайты
Потому что в данном случае мы говорим не про он-лайн магазины, а сайты. Потому выбираем этот вид бесплатного сайта.
- Логин - trustlink.fo.ru
Как вы уже заметили, логин будет являться вашим доменом, потому подходите к его созданию очень ответственно. Т.к. мы будем сейчас создавать сайт посвященный бирже TrustLink, следовательно и домен был выбран аналогичный.
- Ваше имя - TrustLink
Дело в том, что поле "имя", как ни странно, синоним тега title в этом конструкторе. А все мы знаем, что домен и тайтл лучше всего, чтоб совпадал. Потому, плюем на здравый смысл и пишем всё тот же TrustLink.
Остальное всё по желанию. И никаких специфических особенностей в последующих полях нет. Тем более, что всё это (кроме логина/домена) вы сможете изменить в любое время. Жмём "Далее" и попадаем на свой сайт, как администратор (всё нижеперечисленное выставлено в удобной мне форме. На самом же деле, порядок действий совершенно неважен).
Добавляем на сайт баннеры.
Вверху у вас будет панелька с кнопочками. Жмём на шестерёнку и выбираем "Переключиться в полный режим". Жмём на кнопку "Баннер", т.к. у меня сайт о TrustLink, его баннеры и буду вставлять на сайт.
Тут есть небольшая хитрость. По-умолчанию нам доступны два баннера 468*60 (один в шапке, другой в теле сайта, под постами) и один 150*150 (в сайдбаре, боковой части сайта). Не смотря на эти ограничения, в сайдбар можно ставить любые размеры по ширине и высоте, но желательно вертикальные. Так же и с остальными двумя баннерами, ширина и высота - ограничены только вашей фантазией.
Баннер в сайдбаре можно поставить не один. А несколько. И скрестить, баннерную рекламу с Google Adsense, например. В принципе, это можно сделать и с горизонтальными баннерами, но помните, что перегружать сайт баннерами не стоит.
Теперь, если вам не нравится ваш шаблон сайта - снова жмём на шестерёнку и выбираем пункт "Дизайн". Там из таблицы с миниатюрами можно выбрать самый подходящий для вас внешний вид.
Цветовая гамма, преобладающая в TrustLink - зеленая. Различных оттенков, потому я и выбрал зеленый шаблон для сайта-примера. Шаблон перекликается с баннерами и мне это нравится.

У каждой надписи, блока, пункта меню есть вот такой ключик. Он позволяет редактировать, то что написано или нарисовано. Так же, блоки меню, о которых я расскажу чуть ниже, можно выставлять простым перетягиванием. Это, очень удобно, если вспомнить платформу ucoz и её зубодробительную админку.
К тому же в этом конструкторе вы не найдёте ни пары символов кода php или html. Всё проще пареной репы. Так что идём, и всё правим по своему желанию.
Блок "Дополнительная информация" я оставляю пустым. Благо, админка это позволяет.
Изменяем фоновое изображение в шапке.
В принципе, можно загрузить любое изображение и оно растянется по высоте и ширине, но мы за неимением подходящей картинки пойдём путём, который немного сложнее.
Правой кнопкой мышки по изображению, и выбираем пункт "Открыть фоновое изображение". Затем сохраняем изображение к себе на компьютер и открываем его в редакторе. Если хорошего редактора картинок у вас нет, подойдёт онлайн-редактор Pixlr.
Напомню, что ранее данный редактор изображений я упоминал, чтобы рассказать о том, как сделать прозрачный фон у картинки.
Пишите, рисуйте что хотите. Я же со своей шапкой уже закончил и теперь мы перейдём к формированию изменению бэкграунда (фона) всего сайта.
Изменяем фон сайта.
Для этого в панели администратора (да-да, всё той же серой полоске верху экрана), нажимаем на шестеренку и жмём "Фон". Загружаем своё изображение и вуаля! У вас свой фон. Если на компьютере у вас фона нет, погуглите. Что-нибудь пристойное вы обязательно найдёте.
Но помните, что закрепить картинку не получится. Потому, берите картинку, которая замостит фон без потери качества. Некоторые всё же пытаются вставить свои фото или постеры и получается очень даже некрасиво, когда картинка идёт одна за другой, при чём одинаковая.
Формируем меню.
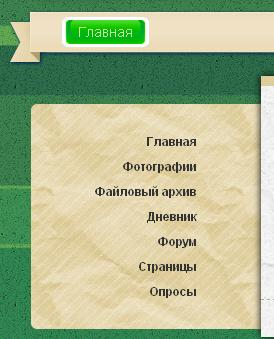
Изначально, оба меню выглядят у нас следующим образом:

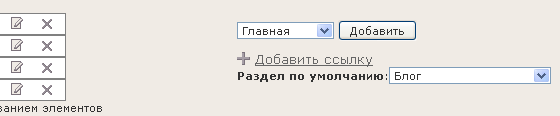
Мне не понадобятся следующие пункты: главная, форум, фотографии, страницы. Остальные разделы мы переименуем, и поставим в нужном нам порядке. Что касается горизонтального меню, в нём я решил продублировать меню боковое. Вы же можете там размещать что угодно. Например, ссылки на статические страницы или исходящие ссылки.
Заметьте, что там же, в окне формирования меню, вы можете выбрать, что будет отображаться как главная страница (да-да, потому я и удалил кнопку "Главная" из обеих меню). Я выбрал "Блог" (переименованный "Дневник").

Пишем пост в блог.
Чтоб не лазить по сайту и не искать кнопку "Создать запись", обратимся к оставленной без должного внимания серой панели в самом верху сайта. Жмём на "+" и выбираем "запись в блог".
Когда вы попадёте на страницу добавления поста, увидите минимальный набор кнопок. Кстати, добавить в пост картинку вы не сможете, зато видео, флеш - сколько угодно. Будет там возможность проставить для поста и метки (они же "теги"), закрепить пост, выбрать группу для просмотра, запретить комментарии.
Выводим пост полностью.
Справа, над записью есть поле "Формат", которое я не сразу заприметил. Выбираем в нём "Полный" и ваш пост будет выводиться целиком.
Кстати, так нелюбимого Блогуном тега "cut" или ВордПрессовского "more" в конструкторе нет. Всё в том же поле "Формат", есть еще два варианта, помимо полного:
- Краткий - позволит выводить на главную одну строку в виде анонса.
- Средний - выведет три строчки.
Для того, чтобы прочесть пост целиком, нужно будет нажимать на заголовок. Кнопка "Прочитать полностью" и другие аналоги не предусмотрены.
Дорабатываем сайдбар.
Когда вы напишете пост и если не забудете указать метки, в сайдбаре автоматически появятся два блока: "Метки" и "Случайные записи". Это, безусловно хорошо. Потому что куцый сайдбар из меню и баннера - не совсем красиво.
Из-за того, что я собрал сайт бесплатно, который больше походит на блог, я через кнопку в сайдбаре "Добавить блок" вставил и подписку на обновления (всё равно, кроме этого блока там ничего добавить нельзя). Не очень-то нужную, но для всё того же растягивания сайдбара, подходящую.
Через админпанель и кнопку "+", затем "Опрос" добавил небольшой опросик.
Убираем счетчик и ставим свой.
Да, в этом конструкторе это возможно. Наводим мышку на счетчик в сайдбаре и видим кнопочку "Статистика", смело на неё жмём. Переходим на закладку "Настройки счетчика" и ставим галочку "Скрыть счетчик". Поставить свой счетчик в пустое поле вы не сможете, потому, что java script в этом поле запрещен.
Как же поставить счетчик LiveInternet или Яндекс.Метрику?
Тут есть две хитрости:
- Когда будете получать счетчик LiveInternet, поставьте галочку "Получить картинку и счетчик отдельно". Картинку вставляем в поле "Внешний счетчик (ограничение 3 Кб)", java script ставим в любое окно для вывода баннера.
- Можно получить код счетчика, который будет вам предоставлен по-умолчанию и вставить его во второе окно баннера 468*60. Таким образом счетчик будет практически в футере.
Вот и всё, что касается того, как сайт бесплатно можно сделать в этом удобном конструкторе. Однако, есть в этой бочке мёда граммулинка дёгтя. Которую, вполне можно изловить из бочки и кушать мёд в своё удовольствие.
Когда мы создаём сайт бесплатно, отсутствуют:
1. Возможность разместить meta-теги поисковых систем, что в свою очередь затрудняет добавление созданного сайта в вашу панель вебмастера.
Хитрость: читаем пост о том, как и куда можно добавить блог для индексации поисковыми системами.
2. Возможность сменить favicon.ico на вашем сайте. Он останется стандартным.
Не вижу ничего страшного в фавиконе конструктора. Ну и что, что реклама. Зато вы попользовались прекрасным конструктором и стали хозяином привлекательного сайта.
3. Возможность повесить на ваш сайт домен второго уровня.
Сайты на домене третьего уровня принимают почти во все биржи и сервисы. К тому же ваш домен будет на три знака короче того же .ucoz.com.
В результате, после всего вышеописанного, у вас должно получиться что-то похожее на сайт-пример: http://trustlink.fo.ru/
Вот и всё, уважаемые. Надеюсь, вы осилили этот опус о том, как создать сайт бесплатно. Но кроме того удобно, увлекательно и предельно просто.
P.S. Если у вас остались какие-то сомнения или вопросы, я предлагаю всё-таки нажать на баннер ниже и попробовать всё самим. Если вопросы останутся, приходите и задавайте их в камментах. Я с удовольствием на всё отвечу.
Даже рекламе нужно учиться. Профессионалы очень часто прибегают к cкрытому маркетингу, чтобы не отпугнуть клиентов или посетителей или не вызвать негатив к рекламируемой компании или проекту.




 Биржа ссылок Mainlink
Биржа ссылок Mainlink Биржа ссылок Sape
Биржа ссылок Sape Биржа статей Miralinks
Биржа статей Miralinks Биржа статей Пресс-релизы.рф
Биржа статей Пресс-релизы.рф Вечные ссылки GetGoodLinks
Вечные ссылки GetGoodLinks Продвижение сайтов с SeoWizard
Продвижение сайтов с SeoWizard Реклама в блогах RotaPost
Реклама в блогах RotaPost
4 комментариев
В итоге получили сайт на доменном имени, которое оттолкнет большенство реклов на первоначальном этапе.
@ Supaman, цели создания подобного сайта, на таких сервисах немного иные. Согласен, в общем-то, но всё же рекламодатели найдутся, если сайт действительно стоящий.
Кстати, домен достаточно красивый получается. Ведь переводится как «для тебя». for you -> for u -> fo.ru
@ Supaman, Трофик, дорогой мой человек. 😉 Ну, разве сайт о ПП должен быть для прямых реклов? Ты набери в Яше «sape». И посмотри выдачу. Фик ты там найдёшь сайт с другими рекламодателями, кроме как банеры сапы.
Самый главный и огромный минус,который отбивает всё желание напрочь это то,что пользователь регистрируеться не на твоём сайте,а на самой платформе fo.ru,тем самым не просто создавая себе учётную запись,а свой сайт.Ну и конежно же,то,что сайт принадлежит ни тебе,а компании и она в любой момент может сделать с ним что угодно.