Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки.
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо... Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон!
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо):

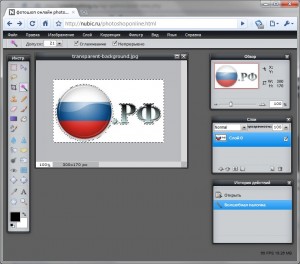
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr - онлайновое подобие фотошопа.
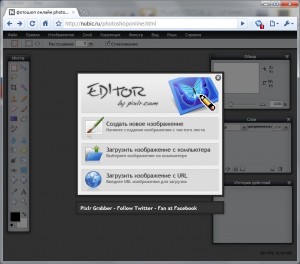
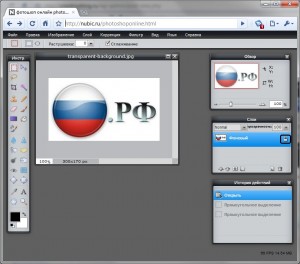
Загружаем наше изображение. Справа в окошке "Слои" появится слой "Фоновый", на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
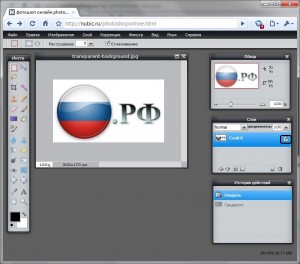
Теперь удаляем фон нажатием кнопочки "Delete" и получаем нужное нам изображение с прозрачным фоном.
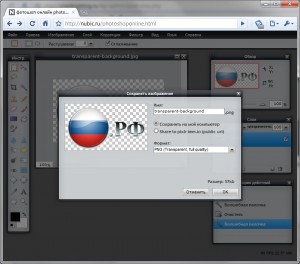
Остается только сохранить изображение. Файл -> Сохранить. Сохраняем изображение обязательно в формате .png, иначе прозрачный фон пропадет.
В итоге на выходе получаем то же изображение с прозрачным фоном.

Ну вот я и ответил на свой же вопрос "Как сделать прозрачный фон у картинки?". Как вам способ? 









 Биржа ссылок Mainlink
Биржа ссылок Mainlink Биржа ссылок Sape
Биржа ссылок Sape Биржа статей Miralinks
Биржа статей Miralinks Биржа статей Пресс-релизы.рф
Биржа статей Пресс-релизы.рф Вечные ссылки GetGoodLinks
Вечные ссылки GetGoodLinks Продвижение сайтов с SeoWizard
Продвижение сайтов с SeoWizard Реклама в блогах RotaPost
Реклама в блогах RotaPost
181 комментариев
Хороший пост. Полезно будет, особенно когда лого делаешь
Спасибо за шикарный сервис! Иногда бывает нужен фотошоп, а на работе его нет. А тут такое чудо!!!!
Во общем то как обычно, правда автор сделал довольно топорно
@ maxfisher, быстро и безболезненно, в общем-то. Есть идеи по лучше? 😉
Как обычно видел только «Выделите объект и перенесите на новый прозрачный слой».
Хороший сервис. Все быстро и без заморочек. Спасибо.
@Сергей Фещуков я про то что в буквах РФ фон тоже надо было удалить.
@ maxfisher, это само собой, я лишь показал пример, принцип как можно сделать прозрачный фон. Редактируя свои изображения, естественно, по своему желанию, вы можете удалить фон не только вне области изображения, но и внутри её.
Да и не хотелось добавлять ещё несколько скринов в пост, так как изображений и так хватает.
@ maxfisher, Не придирайтесь к мелочам. Хороший сервис. Удобный.
Чё за ссылка? http://nubic.ru/photoshoponline.html
Вточь также и в фотошопе можно сделать.
@ Devoor, Nubic.ru — блог парня, который поставил систему Pixlr к себе на сервер и русифицировал его. Соответственно — это адрес на саму русифицированную версию Pixlr.
@ Сергей Фещуков,
Чего он там русифицировал? Этот сервис в оригинале мультиязычный и русский тоже есть. )))
@ Devoor, ну это я вычитал на его блоге в посте, опубликованном год назад. Да, по сути, не важно. Нашел ссылку на официальном сайте Pixlr. Сейчас сменю в посте ссылку на http://www.pixlr.com/editor/?loc=ru
Да, по сути, не важно. Нашел ссылку на официальном сайте Pixlr. Сейчас сменю в посте ссылку на http://www.pixlr.com/editor/?loc=ru
@ Сергей Фещуков,
Да я не против той ссылки, просто не понял к чему она стояла. )))
*Дрожащий голос из темного угла*

— А в IE 6-то не будет прозрачным…
@ Hugo, ну здесь я ничего поделать не могу. Есть, конечно, фикс, который исправит эту проблему, но вообще не пойму самой сути использования IE6.
Я никого не хочу обижать или оскорблять, но в тысячный раз просят пользователей IE6: обновите IE или установите другой браузер.
Не понял в чем же фишка? То же самое в Photoshop делается.
@ Pirat, во-первых, не все имеют фотошоп под рукой или вообще на компьютере. Во-вторых, кто сказал, что тут фишка какая-то особенная? Я просто в интернете подобного описания НИГДЕ не нашел. Может просто плохо искал, но мне кажется, что это интересно моим читателям.
@ Сергей Фещуков, ну в принципе по вопросу использования Photoshop я согласен, что не у каждого он есть, да и не все работать умеют. Для большинства наверное это информация будет полезна, да и мороки похоже меньше — устанавливать, настраивать и т.п. не нужно
Спасибо, мне очень понравилось. Вы просто молодец!!!
все просто и понятно. спасибо за способ и ссылку)
Огромное спасибо. очень нужная штучка.
Нормальная тема,я на свой блог изначально Pixlr прикрутил,и для своего и удобства посетителей.
Часто бывает нужно по-быстрому что-то сделать,а ради уменьшения размера,допустим,Фотошоп не охота запускать.
спасибо! очень помог!
ДА РЕСПЕКТ АВТОРУ!!!! В ФОТОШОПЕ НОВЕЧКУ ДЕЛАТЬ НЕЧЕГО,А ТУТ ВСЕ ДЛЯ ОБЕЗЬЯНЫ.
Спасибо Большое!!!! Вы сэкономили мое время :). Большой респект 😉
Могу кое-что добавить…Я, например, выделяю волшебной палочкой — потом делаю инверсию — выделяется только то, что я хочу оставить — далее копирую его и затем создаю новый документ с прозрачным фоном и в него вставляю скопированный объект. Мне так удобнее…
@ Valerius, дело в том, чтоволшебной палочкой не всегда все что нужно выделишь. К примеру, если обект с обычной подающей от него тенью, да еще на неравномерноокрашенном фоне. Как в таком случае быть?
Спасибо! Ты лучший!
Спасибо,очень помогли!
А можно это с помощью GIMP зделать?
@ алекс, я сильно не разбирался в этом редакторе, но по-моему там можно такое проделать, ведь там есть тоже волшебная палочка.
Супер! Именно то, что мне было нужно! Очень-очень помогло. Большое спасибо!
у меня вот вообще не получилось,а делала все как вы говорили!
Гениальная помощь для «чайников» в Фотошопе и др.подобных программах!!! 3 дня искала в инете такую вот простую инструкцию — даже устанавливать ничего не надо!
Огромное спасибо!!! :-)))
Бывает такое, что на картинке используются какие-то элементы, из-за которых нормально от фона не избавится. Например, тени могут сильно усложнить процесс очистки фона. В этом случае стоит выделять нужный объект и переносить его на прозрачный фон, но это куда сложнее.
спасибо всё очень хорошо описано,и тем более на надо качать разные программы.
спасибо, очень помог пост!
Возможно ли изменить формат картинки на любой другой что бы прозрачный фон при этом остался??
Через Pixlr нет, там только PNG поддерживает прозрачность. А вообще можно сохранить в формате GIF, но качество заметно ухудшится.
Спасибо! Очень помогли! 😉
Спасибо огромное)))
очень полезный пост. спасибо.
Спасибо !!! Помогло очень вовремя =)
убирается фон если фон одинаковый по всей картинке, в основном фон на картинке разными слоями, и все сразу не убирается(( остаются пятна(
Красавчик! спасибо за пост!
отлично, большое спасибо автору!
Спасибо Автору! Так просто и ясно — а я столько мучалась!!!
дибилы, фон-то белый.
Спасибо огромное!!!! Подскажите, пожалуйста, а почему иногда выделяя предмет, он не выделяется конкретно по контуру, а забирается ещё и на внутренние фрагменты картинки!?
Видимо, предмет четко не отделен от фона. То есть в случае с РФ, здесь буквы не имеют «щелей», а вот есть бы там были ПС, допустим, то фон выделялся бы вместе с внутренностями букв. При более сложной фигуре ситуация та же самая. Волшебная палочка выделяет места от точки нажатия на фон до любой границы, куда она может проникнуть, распространяясь по выделяемой части изображения.
спасибо большое Вам!! Огромнейшее!!
оо, шикарно)) это было моей давней проблемой. теперь она решена. огромное спасибо
Отличный пост) очень понравился! Полезен, если нету фотошопа под рукой) Автору респект и уважуха
Спасибо =)
а у меня прозрачный фон при загрузке на сайт становится черным
Спасибо, хороший, а главное работающий способ)
спасибор большое за обьяснение)
Красавец. Спасибо!
Здорово. Спасибо огромное. Очень быстро и доступно.
полезный пост
благодарю
Ну вот пришла по ссылке как заменить смайлы, теперь обязательно просмотрю все Ваши статьи, одна лучше и нужней другой. Вы бы только знали, сколько за эти года я поставила различных сайтов и вечно просила родных, умеющих пользоваться фотошопом, сделать прозрачными картинки. Ваше простое объяснение и ссылка на онлайн фотошоп-это просто золотое дно для меня так всё просто оказалось, проще некуда Даже не знаю как Вас за всё отблагодарить, ну можно к примеру скачать даром мой диск http://www.for-friends.biz/forum/viewtopic.php?t=626 Ещё раз огромное спасибо!!!
так всё просто оказалось, проще некуда Даже не знаю как Вас за всё отблагодарить, ну можно к примеру скачать даром мой диск http://www.for-friends.biz/forum/viewtopic.php?t=626 Ещё раз огромное спасибо!!!
Божымой!!! а я вот это когда-то мс фотоэдитором маналась, а теперь и он не работает. а всякая фотошопа и корела это для чукчи реально китайский…
Автор! Спасибище Вам огроменное!!! (-:
Спасибо. Это то, что я искал! Мне это очень пригодится для моего сайта! Но искал нужный материал долго, часа 2…
Большое спасибо! Способ как раз для «блондинок» — все пошагово-доступно! А то прямо замаялась рисовать себе визитки!
где находится кнопка Delete
где кнопка Delete?
Сверху надо открыть закладку * Редактировать* и выбрать *Очистить*
Спасибо за помощь
Спасибо автору
спс огромное
Просто суппер! Спасибо огромное!
СПАСИБО ОГРОМНОЕ!!!!!!!!!!!!!!!!!!!!!!!!! я не один день в фотошопе просидела, чайник))) я тут такой подарок!
спасибо!!
Спасибо большое) Очень помогло. И не нужно ничего устанавливать, все легко и просто.
АХУЕННО!!!
я не нашла у себя в фотошопе инструмент ВОЛШЕБНАЯ ПАЛОЧКА а здесь он есть….как так???
нашла…извиняюсь))))
СЕРЁЖА,ЧЕСТНО-Я «ЧАЙНИК».ВАША ПРОГР.-ЧУДО…НО У МЕНЯ НЕ ПОЛУЧАЕТСЯ НАЙТИ КНОПКУ Delette.И У ВАС НА РИСУНКЕ НЕ ВИЖУ ЕЁ…ВОТ МУЧАЮСЬ—РЕШИЛА ВАМ НАПИСАТЬ…ПРОШУ—ОТВЕТЬТЕ—ДАВНО ХОТЕЛА ИМЕТЬ ТАКОЕ У СЕБЯ…БЛАГОДАРЮ ВАС!
Кнопка Delete находится на клавиатуре. Но если вы используете только мышь, то можете вместо кнопки воспользоваться аналогичной функцией редактора. Для нажмите в верхнем меню редактора «Редактировать» и в выпавшем меню нажмите «Очистить».
даже выбрала кнопкой очистить-он не выделяет и не очищает….вот такая беда…Серёжа
Супер! Спасибо!
огромное спасибо аффтор)
Круто!!!
Спасибо, помогли.
Пост супер.Спасибо автору.давно искал как это сделать)
супер, то что надо.
Блеа,спасибо чувак…
Подскажите!Сохранила,как и написали.Только формат — Файл.Скажите,как мне преобразовать его в формат JPEG ?
А какая версия у этого фотошопа?для самого нового этот способ не подходит!
Если сохранить в формате .JPG, то теряется прозрачность и при сохранении картинки выставлено сохранить в .png формате, так и сохраняйте.
спасибо большое, хорошо когда есть такие люди как ВЫ 😉
Спасибо))
Огромное спасибо!!!!!!!!!!!!!!!!!!!!!!!! 8*
Отличный сервис, да и фотошопом понравилось ! А раньше приходилось, линейной маской работать…..
Большое спасибо. Этот способ меня спас на работе в реальном времени
Спасибо, очень пригодилось))
Спасибо большое!
Долго искал.
всё бы хорошо но я не нашёл кнопку delete (((((
а как в прозрачности её добавить в контру
подскажите пожалуйста где кнопка «Delete»
Огромное спасибо!
Спасибо большое!!!!!!!!
Мне очень понравилось….и помогло…все доходчиво …ясно…лаконично…молодец
Спасибо огромное
Зачетный пост!
Спасибо! Прекрасный пост!
Мужик, зачет за статью! Спасибо большое!
подскажите пожалуйста где кнопка «Delete»
спасибо, очень выручили. Мне надо то было всего-то надпись на блоге вордпресс поменять, чего только не прочитала. А с вашей помощью в два счета сделала файл с надписью, и сохранила. Супер-совет!
Всё нормально . Спасибо ! Только я сначала путался- сохранённый файл переименовывал , и он у меня не открывался А так всё окейно .
спасибо! следующая цель скачать эту прогу)
Извините, мне нужно выделить большую часть картинки. а это никак не получаеться..
Доброго дня суток всем (Мир вам!!!)
Согласен отличное решение , оперативная работа очень помогает в решении перечисленных блогерами проблем !!!
Спасибо!!!
У меня нет слов выразить свою благодарность автору! Огромное вам спасибо!!!!!!
Сколько же я билась с этой проблемой!
Вот спасибо, мил человек…Вот спасибо!
Я теперь эту страничку не брошу …вы у меня теперь в веках..т. е. на всю оставшуюся жизнь:))
Большое спасибо !Долго искал такую возможность!
Спасибо большое! Очень удобно для пересъемки предметов коллекционирования. То, что надо!
Здравствуйте.
А у меня загвоздка с программой. Я пыталсь делать все как вы объяснили, но ничего не получилось. В слоях не было ничего похожего на Фоны, и вообще никакое окошко справа ни с замком, ни без него не открывалось. Что делать?
вот, получилось наконец то! Большое спасибо.
Оказалось очень просто и изящно. Я до этого такую же программу открыла, но там не так было. А в вашем линке все здорово сработало.
Спасибо
ОГРОМНОЕ СПАСИБО!!!
С Фотошопом ничего не получалось, но ваша программа помогла! Теперь мне всё ясно и понятно! Спасибо!
скажите пожалуйста вродевсе получилось!!!!!!!!!! а как теперь из PNG прозрачного сделать GIF тоже прозрачный (для одноклассников)??????????
Спасибо большое реально единственный внятный совет. Большое СПАСИБО
Да ничего ты не ответил! То что ты описал, это может догадаться как делать любой кто хоть немного работал с инструментами в фотошопе. Ты бы лучше описал как убрать вот из под картинки, если картинка с надписями и имеет просвет фона !!!
спасибо,нашел то что искал
Огромное спасибо! Блестящий выход из положения для тех, кто не силен в программах.Очень помогли, я даже не мечтала, что можно так просто сделать!
pochemu kogda ea najimaiu na klaviature knopku delete u menea ne zameneaetsea fon v kvadratik a tak i ostaetsea belim?
Большое спасибо за урок, мне очень понравилось! Я даже не знал про сайт, вылитый фотошоп!!!
Thx
Спасибо, давно мучил этот вопрос. И ссылка на сайт уже пригодилась и пригодится ещё не раз. Большое спасибо!
Спасибо большое! Вы не представляете, как помогли мне в решении очень важного вопроса и проблемы. Здорово!!!
maxfisher, ты то вообще никак не сделал
Спасибо огромное очень помогли
Для бывшего вояки с семисантиметровой лобовой броней — великолепное пособие. На фотошоп — не ст…т — время надо, а тут срочно понадобилось прозрачное фото.
Хе-хе, а Вы тут как тут.
А где найти найти эту прогу и руководство к ней.
Подскажите для «особо одаренных».
Юношей с горящими взорами, ловящими кайф в киберпространстве, прошу не юродстодствовать по поводу «старческой темноты» — у нас были свои тараканы в головах, а в шкафах отдыхают скелеты «духов».
Отличное решение как сделать прозрачный фон картинки для сайт!
Огромнейшее спасибо автору!
Спасибо огромное!!! Как все просто!!! И не нужно фотошоп изучать!!!
Спасибо
Если не хотите ставить Photoshop поставьте Paint .NET. Часть функций там есть
К сожалению данный вариант подходит только когда фон вот такой однотонный и простой и цвет его отличается от самой картинки… А если картинка сложная со множеством цветов, то чаще всего нажимая на фон палочка удаляет и кусок какой-нибудь нужной части изображения…
Может инструкция и хороша, но данный способ всё равно показывает белый фон редактируемого изображения, если его накладывать, к примеру, на тот же синий фон.
Я это к тому, что у моего форума, шапка в хидере синяя, сделав прозрачный фон необходимого для меня лого (для шапки форума), я решил наложить его на этот самый синий фон.
И в результате, лого как было с белым фоном вокруг изображения так и осталось.
Так что, таво…
Огромное спасибо, все получилось.
Спасибо огромное!
Просто и очень полезно
Спасибо! Пригодилось.
Крутяк, ты молодец! все просто и понятно!
Спасибо, выручили!!!
Что делать, не сохраняется картинка, регистрацию проходил?!
Да Вы просто спаситель!!! Огромное спасибо, просто и удобно, а главное понятно. Еще раз спасибо =)
Шикарно! Спасибо!
Спасибо огромнейшее просто!!!!!!!!!!!Очень очень полезная информация!!!!!!!!!!
Круто, просто, спасибо =)
Спасибо, очень выручили, пипец замучилась делать, а тут ваша статья, спасибо огромное)))
Спасибо за совет !
спасибо друг
Спасибо большое.Это программка для таких как я)))Только вот не пойму как ее вставить теперь на свой форум что бы просто эта картинка была.Через радикал все равно фон появляется.
Спасибо болшое отличный способ
а как сделать чтоб не только в пнг без фона оставлять???!!
я хочу плюсомёт сделать на прозрачном фоне сделать но не ммогу
Спасибо ограмное!!! вещь отличная!
Спасибо, дружище! Я с фотошопом совсем не дружу, а ты реально помог!
Огромадное спасибо! Благодарю!!!
То что я искал))
Спасибо большое)
Спасибо вам большое!!!Объяснили все очень хорошо!Все ясно и понятно!СПАСИБО СПАСИБО СПАСИБО!:3
Спасибо! По описанию все получилось сделать.
Ништяк !+)
Спасибо огромное автору!
Отличный способ сделать прозрачный фон у картинки — легко и быстро!
Огромное спасибо! Без лишних установок, на работе просто не заменимо. Очень полезно и главное быстро!!
Одного не могу понять… как фон то удалить. Всё выделил, а кнопку делет не нашёл. чё то удалял, так на выходе не рисунок, а белый фон сохраняется…подскажите, что делать то надо?????????????????????????
Спасибо вам автор Болшое !!! Очень благодарен , особенно про формат ! Мучался в фотошопе , большое спасибо и про сервис , понадобиться иногда , когда не будет фотошопа!!!
Олег
Кнопка «делет», т.е. Del — на КЛАВИАТУРЕ 😉
Автору: Щикарно!
Автору спасибо огромное! Лого для PowerPointa вышли просто отличные)
авторам как этого сайта, так и проги огромный респект и уважуха!!!
сэкономили кучу времени и получил отличный результат
а то раньше в фотошопе рисовал маски и орудовал до одури резинками…
Спасибо большое! Очень помогли!
Спасибо!
Часто бывает, есть проблема, вроде все просто, ищешь в справке — нет, не то, делаешь запрос в поисковике — вываливается куча ненужной информации, весь день лопатишь и ничего путного. А тут первая ссылка и такое удовольствие, все сделал за пять минут.
Скептикам скажу: да всяких программ много и многими функциями они перегружены да и под рукой не всегда. Ну, в гости (надеюсь) не все ко своими самоварами (ПК) ходят, а в пылу общения до показа фоток на эл.носителях дело всегда дойдет. Захочешь помочь человеку с редакцией некоторых, а нужного (или лучше сказать привычного софта нет!). И тут такая помощь очень кстати.
Спасибо за отличный сервис!
Вот это тема, а то около часа не мог сделать. А так за 2 минуты уложился! Спасибо!
очень полезная инфа!
Для Favicon самое то! Отличный способ
Огромное спасибо. Очень помогло.
Да не закончатся никогда восхваления автора! Просто умница, шатал я этот фотошоп )
Спасибо все сделал. Открываю файл, все как полагается фон прозрачный. Загружаю его на Ворд пресс, а икон дальше с фоном. в чем дело непонимаю. Может подскажете где туплю